- Anoop Kumar Sharma
- Apr 05, 2021
- 72k
- 0
- 5
In this article, we will see How to create an empty ASP.NET Web Application with .NET CLI and Visual Studio Code. In the previous article of this series, we already covered the below articles.
- Create your first application with ASP.NET Core 3.1
- Project Structure in ASP.NET Core 3.1 Web Application
I recommend you to go through these articles first if you are new to this series or new to .Net Core Technology. In order to create the .Net Core application, we must have .Net Core SDK installed in the system. (In this example, I am using .Net Core 3.1). Go to the Microsoft official website in order to download the .Net Core SDK.

Once SDK is installed, Open Visual Studio Code Editor. If you don’t have it already installed in your system, then go to the Microsoft official site in order to download it free of cost. Once downloaded and installed, Go to the Terminal menu, click on New Terminal.

You will see the terminal as shown in the below image.

Change the directory to the location where you want to create your first ASP.NET Core Web Application with .Net CLI. In my case, I already created a folder on the desktop (and named it as Project).

Run the dotnet command in the terminal. If dotnet core is already installed in your system, then you will see the options as shown in the below image.

Run the dotnet --version command in order to check the version of .Net Core SDK installed in your system. In my system, I have .Net Core 3.1.402 Version.

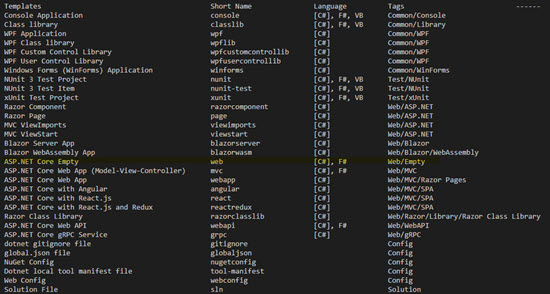
You can use --help in order to check the options and commands in case of any help required. Use the dotnet new command in order to create a new project and pass the short name for the type of project/solution you want to create. You can use the--help in order to the available projects as well as options related to .Net Core CLI.

As you can see, we can create several kinds of projects through .Net Core CLI. In this example, I am going to create an ASP.NET Core Empty project.

Run dotnet new web --name <NAME_OF_PROJECT> in order to create an empty ASP.NET Core web application. On executing the command, ASP.Net Core Empty template will be created followed by the dotnet restore command.

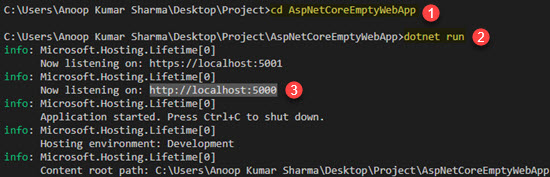
Now change the directory to the project location. In my case, I have created a project i.e. AspNetCoreEmptyWebApp so I am changing the directory through the terminal to that folder as it contains the .csproj file which is required to run the .Net Core project through the CLI. Once the directory is changed, run dotnet run command in the terminal in order to launch the web application.

Once the application is launched successfully, copy or click on the URL on which your application is running. You can see Hello World! on the screen which is basically coming from the startup.cs class.

Now let’s open that project into Visual Studio Code. We can directly open the folder through the File menu and clicking on the open folder menu option or by running “code .” in the terminal as shown in the below image.

On opening the project for the first time, A message is prompted to add the required assets to build and debug the application. Click on Yes. On clicking on Yes, a folder i.e. .vscode will be created in the project.

You can see that our ASP.NET Core project is opened in the Visual Studio Code editor with the structure as shown in the below image. (Please check, Project Structure in ASP.NET Core 3.1 Web Application in case you want to understand the project as well as files structure and its role)

Now, go to the Run menu, click on Run without debugging in order to run the application without debugging it. In a few seconds application is launched with the ports specified in the launchsettings.json file.


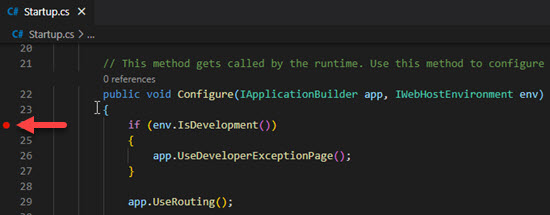
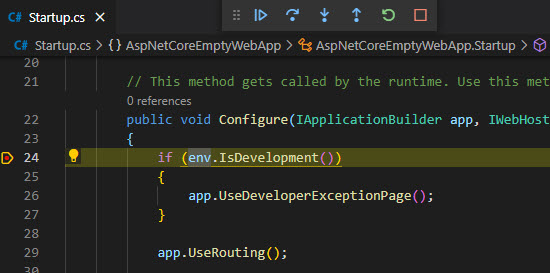
In case you want to debug the application, add the breakpoint where you want to test and debug the application.

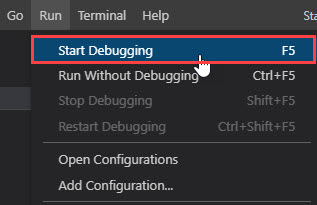
And then go to the Run menu & then click on the Start Debugging option. Once the application reached the breakpoint, it will be highlighted (in a similar manner as in Visual Studio IDE). You can do step in, step out, add items to the watch window, etc.


I hope this article will help you in getting started with creating and managing the ASP.NET Core web application with .Net CLI and launching & debugging it through Visual Studio Code.
- ASP.NET Core
- Dot Net CLI
- Visual Studio Code
Recommended Free Ebook
Download Now!
Similar Articles